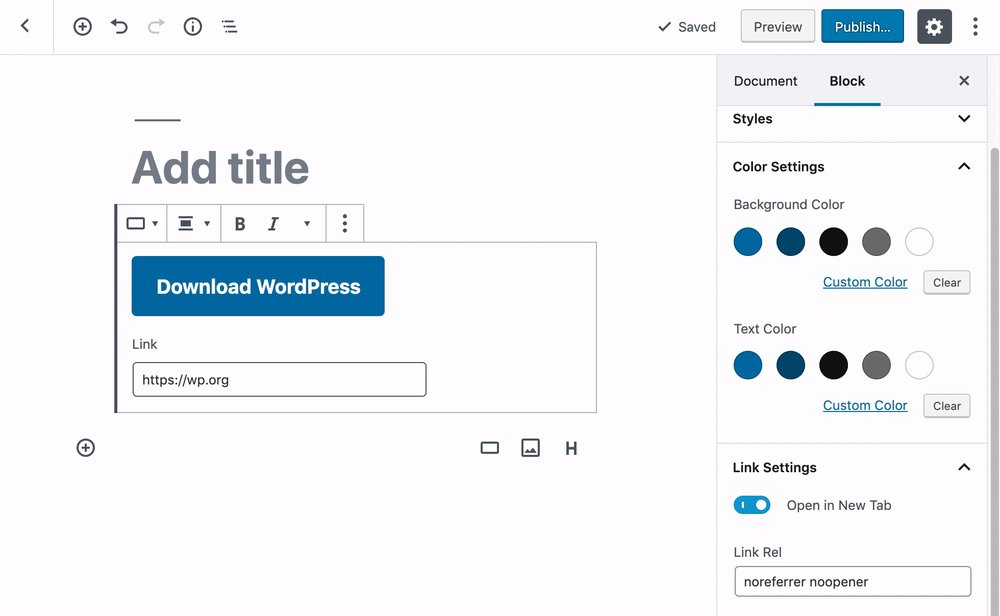
Gutenberg 6.2 已经发布,给我们带来了两个不错的改进:一个是为【按钮】区块添加了链接打开方式设置,也就是你可以设置按钮链接在新标签/窗口打开;另一个是为【 封面 】、【媒体和文本】区块添加嵌套功能。
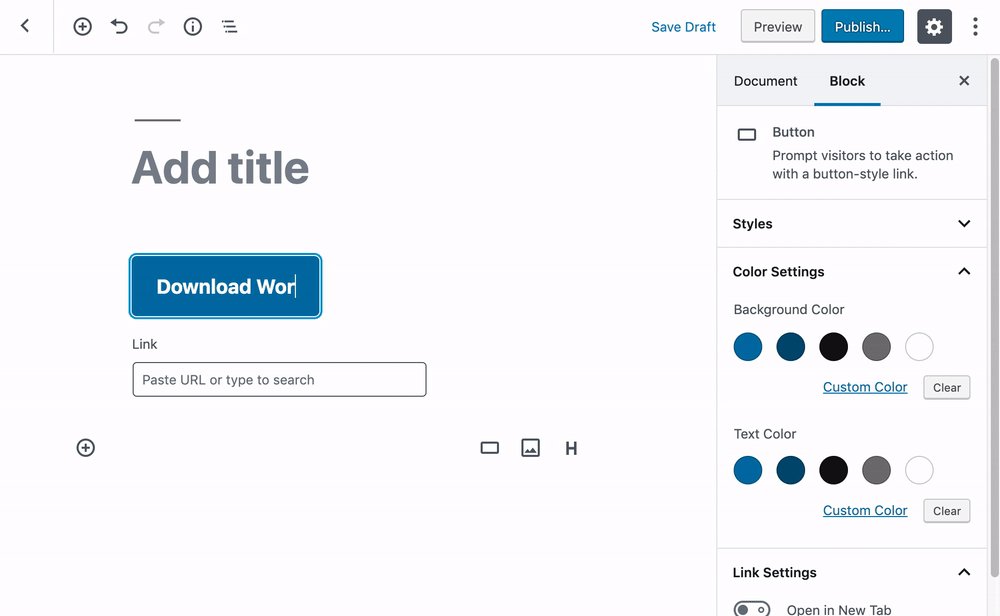
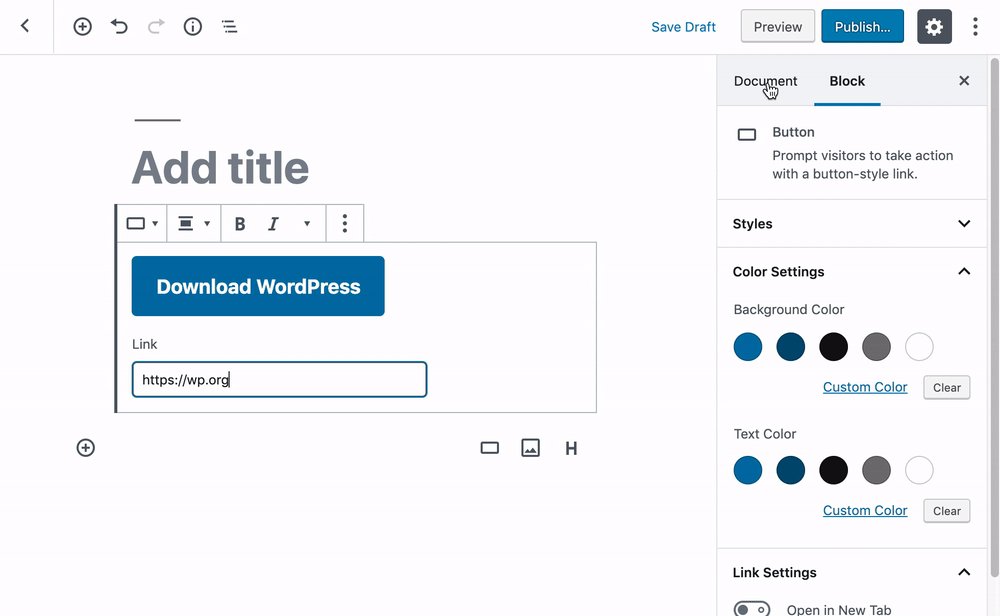
设置按钮链接打开方式

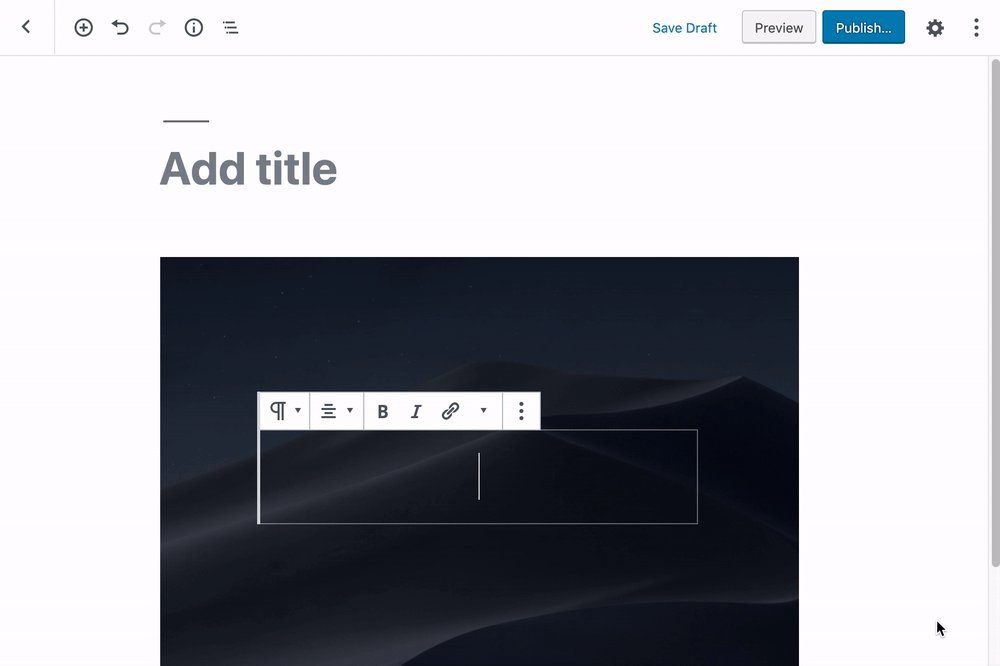
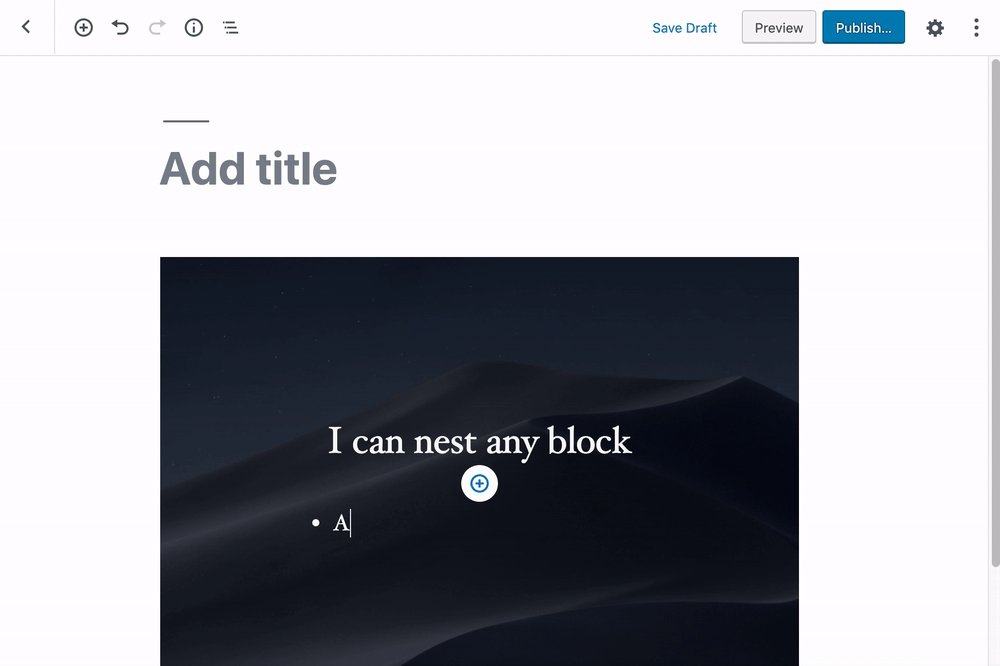
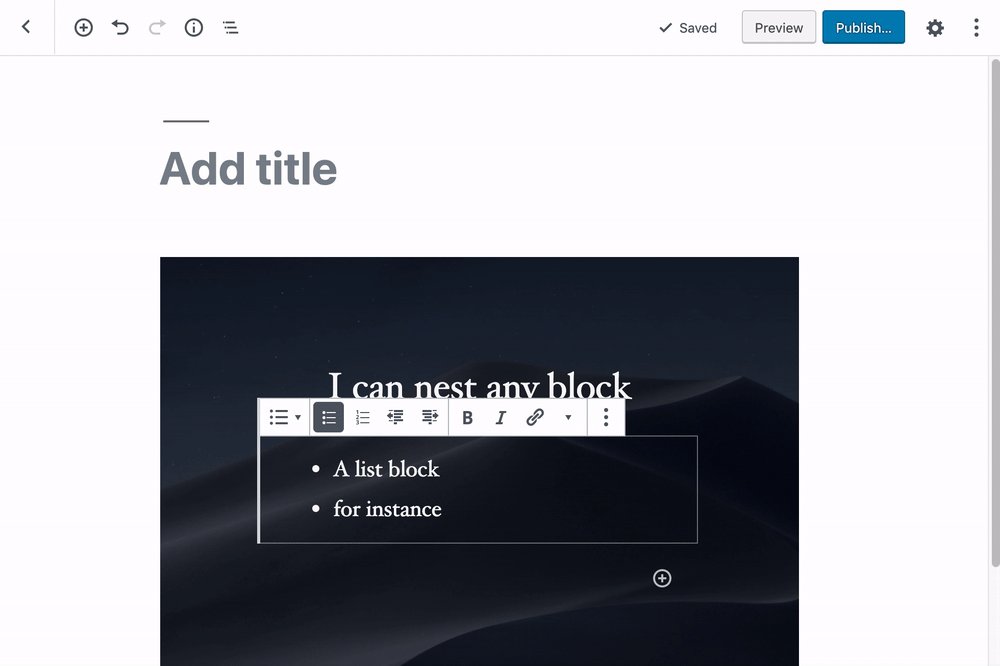
区块嵌套功能
还有很多人要求在【封面】和【媒体和文本】区块中使用各种区块类型,因此该版本已经删除了它们的嵌套区块限制。

区块样式注册PHP API
对开发者来说,此版本引入了一个新的PHP API,以简化区块样式变体的注册。
// Registering a style variation using a registered WP style.
register_block_style(
'core/quote',
array(
'name' => 'fancy-quote',
'label' => 'Fancy Quote',
'style_handle' => 'myguten-style',
)
);
// Registering a style variation using an inline style.
register_block_style(
'core/quote',
array(
'name' => 'not-fancy-quote',
'label' => 'Not Fancy Quote',
'inline_style' => '.wp-block-quote.is-style-not-fancy-quote { color: blue; }',
)
);
要了解更多改进,请看: https://make.wordpress.org/core/2019/07/31/whats-new-in-gutenberg-31-july/