WordPress是建立網站(特別是對於小型企業)的最受歡迎的程序。它易於使用,使初學者和經驗豐富的編碼人員都能將其網站推向世界。
W3Techs的最新調查顯示,使用CMS的網站中有61.6%使用WordPress,佔全球所有網站的34.7%。相比之下,第二受歡迎的CMS Joomla僅佔有3%的市場份額。
為客戶或您自己構建網站時,方便使用的工具之一是頁面生成器。您可以將它們視為骨架,可以在其上構建網站布局,同時,即使對於非技術用戶,也可以輕鬆進行更新和內容編輯。
在本文中,我們將介紹三種最受歡迎的WordPress頁面構建器:Elementor,WP Bakery頁面構建器和Beaver構建器。在考慮使用其中哪個時,最重要的是考慮您的網站所需要的條件。

選擇頁面生成器時應考慮的事項
在當今瞬息萬變和充滿挑戰的環境中,對於任何企業網站來說,需要考慮適合其目標受眾和業務戰略、SEO優化、速度、用戶友好且移動友好等多個方面。
從初學者的角度來看,為了滿足上述某些要求和易用性,我們將通過以下關鍵條件測試每個WordPress可視化頁面生成器:
- 易用性和自定義
- 常規元素的可用性
- 元素的響應能力和最終布局
- 生成代碼的語義
- 網站速度和頁面構建器速度
- 文檔質量
- 與流行插件的兼容性
- 完整版價格
創建頁面構建器比較框架
在比較頁面生成器官方網站上的功能時,通常看起來和聽起來都很不錯,但是很難找到有關頁面生成器本身的公正信息。比較多個頁面構建器將有助於查看最初的銷售信息,並查看頁面構建器的條件。
為了比較一組預定標準中的三個最大競爭對手,我們決定根據相同設計開發一個單頁網站來檢查結果。
為此,我們從Themeforest,選擇了一個高級模板 StartFlow ,並將主頁用作我們的單頁網站示例。

由於選擇的設計包含許多動態和動畫元素,例如輪播、數字計數器、新聞通訊訂閱,因此我們發現它是頁面構建器比較的理想選擇。
無需進一步說明,讓我們看看WPBakery頁面構建器、Beaver構建器和Elementor頁面構建器的性能如何。
WPBakery頁面生成器
WPBakery頁面生成器器(WPBakery Page Builder)是WordPress最受歡迎的頁面構建器之一,通常包含在WordPress高級主題中。您可能也聽說過Visual Composer,這是由同一作者構建的頁面構建器插件。
儘管人們普遍誤以為WPBakery和Visual Composer是相同的插件,但是這兩個插件實際上是完全不同的產品,並且在不同的平台上出售。那麼WPBakery和Visual Composer到底是什麼呢?
Visual Composer是該作者最初開發並在 Envato 銷售的第一個頁面生成器插件。但是,在進行多次更新之後,開發人員注意到他們擁有比頁面構建器更強大的工具。為了保留強大的品牌名稱,Visual Composer這個名稱被用於另一個新產品——它可以從頁面構建器擴展為完整的網站構建器。
舊版本的 Visual Composer 就被更名為 WPBakery頁面構建器,繼續在 Envato 市場上銷售,並繼續按照原來的方式進行開發更新。
現在的 WPBakery頁面構建器自身僅限於頁面內容區域的可視化編輯器(包含前端編輯和後端編輯),也就是很多收費主題所使用的插件。而 Visual Composer 編輯器除了可編輯頁面內容部分,還可以對頁眉、頁腳、側邊欄等整個網站進行前端可視化編輯。後者所採用的技術更加先進一些。如果你要了解更多,可以看這篇文章。
在本次審查中,我們將檢查WPBakery頁面構建器。我們將從Visual Composer也使用的默認啟動程序主題開始,可以從Visual Composer官方網站免費下載。
WPBakery 頁面生成器的易用性和自定義
為了使初學者更容易,WPBakery在其免費主題中包含80多個預定義頁面模板,可用於構建布局。但是,為了進行比較,我們決定使用空白的入門主題來真正測試其核心功能。
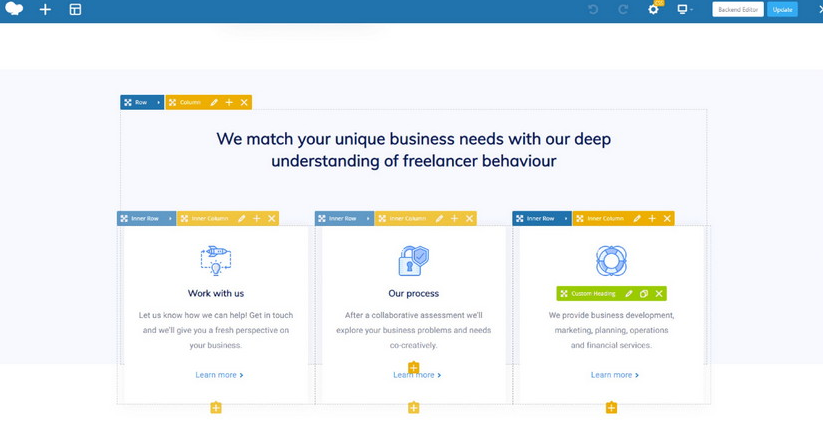
WPBakery頁面構建器配備了後端和前端編輯器,兩者都適合初學者使用。前端編輯器非常直觀,並提供了良好的用戶體驗。我們使用它來構建示例網站。
入門主題帶有相當簡單的頁眉和頁腳,因此我們需要使用自定義CSS進行更新。如果您想要更複雜的頁眉,可能會遇到問題。WPBakery沒有為頁眉構建自定義塊的選項,需要進行編碼的方面來構建頁眉。
與頁眉類似,WPBakery頁腳也很簡單。如果您想要更複雜的頁腳,則可以為附加組件支付額外費用,也可以使用編碼來構建它們。
WPBakery頁面構建器中常規元素的可用性
WPBakery配備了50多種常見元素。但是,它們缺少網站上經常使用的一些評論元素。在我們的示例中,它是一個輪播。解決問題的方法有多種,可以使用插件,或者為構建器開發自定義元素。
WPBakery附帶了各種第三方擴展插件,但它們不是免費的。出於該項目的目的,我們使用了用於WPBakery Page Builder的免費插件Ultimate Carousel來創建輪播,但需要一些自定義CSS來完成設計。
在構建無需編寫代碼的自定義元素方面,有一些自定義選項,例如服務。WPBakery使使用現有元素輕鬆創建新元素。
但是,當需要在頁面上多次使用同一列中的元素時,沒有簡單的方法可以做到。WPBakery僅保存該列,而不保存其中的元素。

例如,上圖顯示帶有元素的列。嘗試複製列時,僅複製空列,而其中沒有元素。
但是,我們發現特別有用的一個不錯的選擇是複製行並將其保存到模板。此選項與在網站上多次使用的部分很好地配合使用,從而節省了重新創建內容結構的時間,例如圖像和文本部分。
WPBakery頁面構建器中元素的響應性和最終布局
響應式網站是當今的必需品。正如某些報告所說,在2018年,有58%的網站訪問來自移動設備,因此確保您的網站在移動設備上的外觀和工作效果至關重要。
WPBakery在這裡做得不錯。所有列都可以很好地擴展,但是如果您想進行真正的響應式優化,則需要添加一些自定義CSS。例如,在移動設備上重新排列圖像和文本的順序。使用CSS可以輕鬆實現這一點,但是,這不是WPBakery頁面構建器提供的即插即用功能。
WPBakery頁面構建器中生成的代碼的語義
網站的語義正確SEO的重要方面,我們不應該忽視它。我們在WPBakery頁面構建器中真正喜歡的選項之一是能夠影響網站的語義。
由於特定的設計要求,有些區域的語義正確的標題將使用H2標籤,但由於定義了樣式指南,因此特定的標題更適合用作H3標籤。幸運的是,WPBakery支持更改文本各部分的語義。
我們可以輕鬆地向H2標籤添加樣式類,使其看起來像H3標籤,通過提供更多的視覺層次結構滿足最終用戶的需求,同時通過遵循語義層次結構滿足搜索引擎的要求。
網站速度和WPBakery頁面構建器速度
Google PageSpeed Insights通過三種方式定義了網站體驗:加載時間少於1000毫秒為速度快;加載時間介於1000毫秒至2500毫秒之間為速度一般;加載時間超過2500毫秒為速度慢。快速頁面約佔搜索結果的10%,一般頁面佔40%,慢速頁面佔50%。所以您的網站至少要達到一般速度。
隨着WordPress中使用的每個插件增加了文件數量,並因此增加了加載時間,有必要檢查頁面構建器如何影響整體網站速度。
根據Pagely的速度測試,WPBakery頁面構建器被認為比98%的受測試站點更快,這使它獲得了B分,並且加載速度為401ms。但是,最終站點速度還取決於設計本身以及開發中使用的優化技術。
我們的測試網站未進行任何優化,加載時間為2.4秒。根據Google PageSpeed Insights,它位於一般速度網站範圍內。
WPBakery頁面構建器文檔質量
選擇頁面構建器時要考慮的一個方面是文檔的質量和可用性以及社區規模。高質量文檔可以幫助您了解構建器在正面的工作方式,以及從更具技術性的方法來構建自定義元素時可以選擇的選項。
頁面構建器廣泛分布並且擁有龐大的社區。如果文檔沒有涵蓋您需要了解的所有內容,則很有可能是社區中的某人有相同的問題並找到了答案。
WPBakery似乎並沒有在書面形式的標準文檔上投入太多精力。但是,有一所視頻學院很好地解釋了每個元素,因此我們對此表示讚許。
使用WPBakery建立我們的測試網站既簡單又直觀。我們確實需要搜索文檔以查看是否有一個輪播元素,但是很遺憾,我們沒有在文檔中找到它。
WPBakery與流行插件的兼容性
根據項目需求,您需要確保選擇的頁面構建器與您可能需要的其他插件兼容。
例如,如果該網站將要使用多種語言,則需要一個插件,該插件可以翻譯該網站,同時保持與頁面構建器的兼容性。
此外,如果您打算使用WooCommerce(一種用於構建電子商務商店的WordPress解決方案)來構建商店,那麼在選擇頁面構建器時,兼容性至關重要。
最後,不要忘記SEO。SEO每天都變得越來越重要,應該成為構建網站時要考慮的主要方面之一。Yoast是最受歡迎的SEO插件之一,有免費和高級版本。儘管大多數頁面構建器都與Yost兼容,但是在選擇SEO插件時請務必牢記兼容性。
WPBakery頁面構建器具有WPML兼容性,使我們可以隨時創建一個多語言站點。
由於我們測試網站上的內頁具有商店設計,因此我們需要檢查與WooCommerce的兼容性。我們決定只構建一頁進行測試。幸運的是,WPBakery頁面構建器與該插件兼容,從而使我們可以輕鬆地建立商店。
當我們發現SEO很重要時,我們希望確保頁面構建器與SEO最受歡迎的插件之一Yoast兼容。與WPML和WooCommerce相似,WPBakery與Yoast完全兼容。設置起來很容易,並且沒有任何衝突。
WPBakery完整版價格
WPBakery目前在Envato市場上以64美元的價格出售。該許可證包括一個安裝,在我們看來,這已足夠。您可以選擇以$22.13的價格購買額外的6個月的支持,但就此測試而言,不需要。
WPBakery頁面構建器小結
WPBakery是一個不錯的頁面生成器,尤其是對於初學者而言,因此安裝量超過4,300,000也就不足為奇了。
在測試網站的開發過程中,我們對構建器的速度,圍繞它的用戶體驗和可定製性選項非常滿意。
即使不是您需要的所有元素都可用,也始終可以使用自定義代碼來構建自定義元素。如果您不習慣編寫自定義代碼,則可以尋找其他插件來滿足您的需求。
如果您希望添加插件,請記住考慮插件將如何添加到頁面加載中,插件的安全性以及更新的頻率。確保還了解插件在前端和後端的行為。
為了完成總體設計,我們必須使用自定義CSS,總共100行代碼。更改主要是大小和顏色更改,對於初學者來說,學習起來很容易。
海狸生成器( Beaver Builder )
Beaver Builder是另一種流行的高級WordPress拖放頁面生成器。它僅使用前端編輯,這對於初學者來說非常有用,但對於喜歡後端編輯的用戶而言卻令人沮喪。它的易用性和直觀的用戶界面使其廣受歡迎。
正如我們使用WPBakery頁面構建器所做的那樣,出於本次審查的目的,我們將使用Beaver構建器入門主題並在其上構建我們的測試網站。
Beaver Builder易用性和自定義
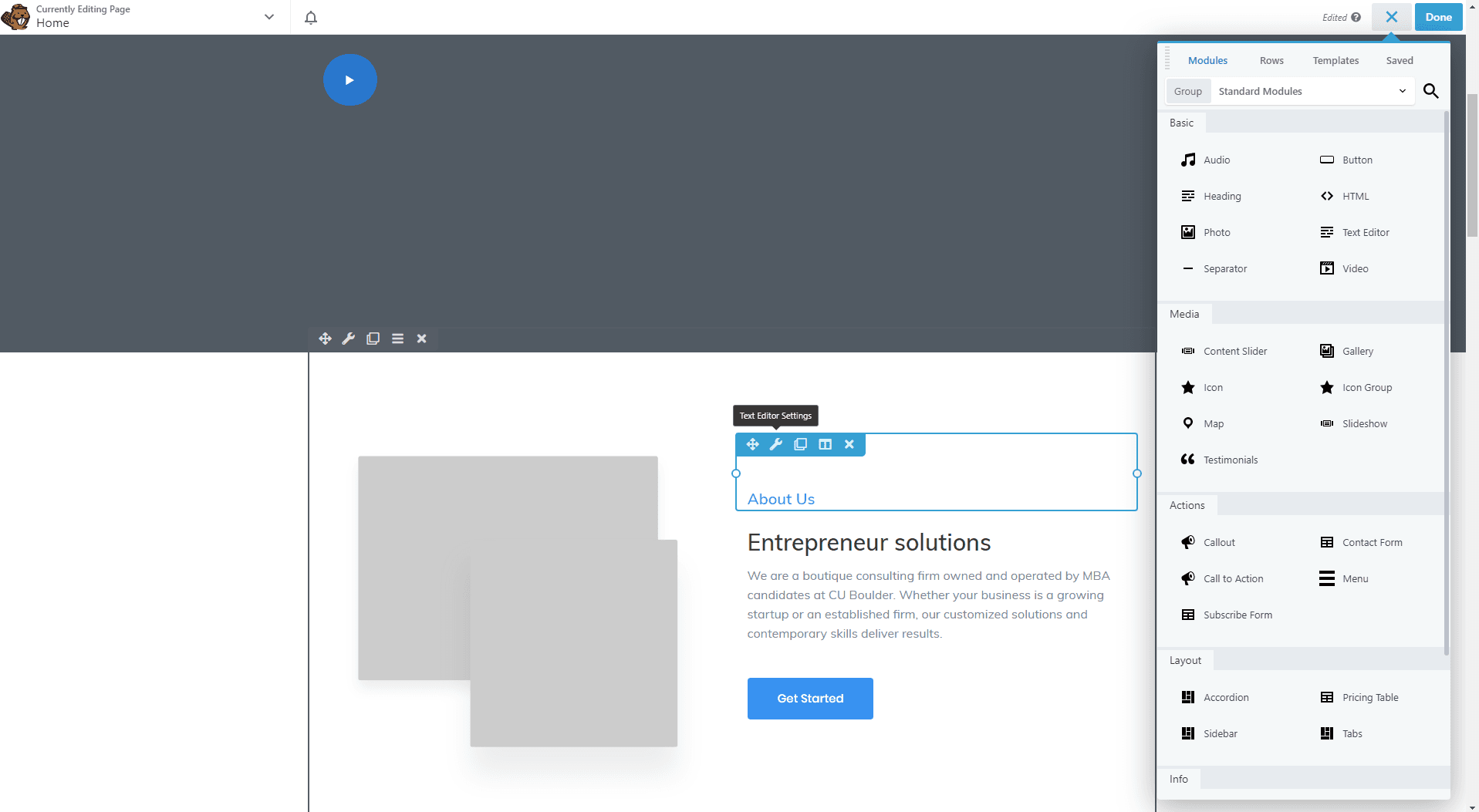
儘管我們喜歡使用後端編輯器,但是Beaver生成器的前端編輯還是一個不錯的體驗。總體界面很好,邏輯結構合理,前端編輯器功能非常強大,非常適合初學者。
藉助拖放功能,只需將元素拖動到布局上即可輕鬆構建頁面。

與WPBakery頁面構建類似,頁眉和頁腳的自定義選項受到限制。如果要實現更複雜的頁眉和頁腳,則必須使用header.php和footer.php文件。或者,如果您對此不滿意,則可以安裝一個名為Beaver Themer的附加插件。Beaver Themer提供了更多用於自定義頁眉、頁腳和側邊欄的選項。
使用定製程序和選項可以輕鬆更改網站的常規選項。與WPBakery Page Builder相比,它們的邏輯結構合理且易於查找。
Beaver Builder常規元素的可用性
Beaver Builder包含30多個元素和30多個入門模板。但是,總是需要一些定製的東西。
我們喜歡Beaver Builder的原因是,您可以構建自己的自定義元素或擴展現有元素,然後保存它們並在頁面的其他部分或新布局中使用。在處理服務元素以及帶有文本和圖像的部分時,此功能確實派上了用場,從而加快了工作速度。
與WPBakery頁面構建器類似,Beaver Builder也缺少我們完成測試設計所需的輪播元素。但是,Beaver Builder附帶了一個內容滑塊元素,用於最小化自定義來創建客戶見證輪播。
如果您需要更複雜的元素並且不滿意從頭開始創建它們,我們建議使用Beaver Builder的Ultimate Addons。Beaver Builder的Ultimate Addons附帶了許多模塊,可簡化頁面的構建。
Beaver Builder中元素的響應度和最終布局
Beaver Builder的作者投入了大量精力來提供自定義選項以提高響應能力。對於手機、平板電腦或台式機屏幕,每個元素,列或行都有其自己的響應選項。
列的縮放效果很好,並且不需要進行大量重新排序,從而最大限度地減少了為創建移動設備的無縫體驗而需要的自定義CSS的需求。
Beaver Builder中生成的代碼的語義
除了能夠創建在語義上正確的H1、H2等標籤之外,我們真正喜歡Beaver Builder的還有其Beaver Themer插件以及能夠自動整齊地輸出頁眉和頁腳模式標記的功能。
停用插件後,我們確信所構建網站的語義是最重要的,並且代碼輸出是乾淨的。
網站速度和Beaver Builder速度
根據Pagely的速度測試,Beaver Builder的性能優於94%的測試網站,性能得分為“A”。但是,它比665ms頁面加載時間的WPBakery慢。
在後台,編輯器的運行速度非常快,可提供良好的用戶體驗。但是,未經優化的網站使用與以前相同的資產,其最終結果不如WPBakery更好。根據Google Page Insights,我們最終確定的網站加載時間為2.8秒,將其推向“慢速”網站體驗。
Beaver Builder文檔質量
當您查看Beaver Builder時,第一印象是它對首次使用者的指導導覽。在幾秒鐘內,您可以調整選項,並簡要介紹如何使用它。
對於更具體的問題,有詳細的文檔涵蓋了您所需的一切。由於用戶界面非常直觀,因此我們無需使用文檔來構建測試布局。
除常規文檔外,還提供其他課程。有些課程有些是免費的,高級課程的價格從89美元到199美元不等。雖然有免費課程和高級課程真是太好了,但Beaver Builder的使用非常簡單,基本文檔將涵蓋您的所有問題。
Beaver Builder與流行插件的兼容性
與大多數高級頁面構建器一樣,Beaver Builder與WooCommerce完全兼容,可用於構建電子商務商店,WPML支持以使您的網站使用多語言,並提供Yoast支持。
Beaver位於前端,而Yost位於後端,要求您將前端的內容複製到後端以利用Yoast並測試網站的內容。
此外,我們喜歡Beaver Builder的地方是其兼容的文檔和推薦的插件列表。無論您是需要自定義菜單、自定義聯繫人表格還是可以與構建器完美配合的備份插件,他們都有列出的對應插件。
Beaver Builder 完整版價格
與具有獨特價格的WPBakery頁面構建器不同,Beaver Builder提供三種不同的軟件包供您選擇。
從99美元起,您將獲得Beaver Builder,可以將其安裝在無限數量的網站上,這與WPBakery的單次安裝許可證不同。不幸的是,在這個級別上,Beaver Builder不提供入門主題。
Pro版本的價格為199美元,提供標準版本中的所有內容,並具有入門主題和多站點選項的其他好處。
最昂貴的軟件包價格為399美元,可讓您使用多站點選項以及白色標籤,使您能夠更改頁面生成器中所有的實例名稱並替換或修改核心模板。
為了進行此測試,我們使用了Pro版本,以測試啟動程序主題並創建類似於WPBakery的一致啟動環境。
Beaver Builder小結
關於構建網站的用戶體驗,Beaver Builder比WPBakery更好。選項經過清晰,合理的組織,並且當您是首次使用用戶時,花更少的時間掌握如何使用構建器。
元素本身非常強大,能夠完成幾乎我們需要的所有功能。相比之下,使用WPBakery時,我們需要100行CSS代碼。在Beaver Builder中,我們僅使用了8行CSS代碼。
我們喜歡Beaver Builder中的代碼乾淨,語義正確並且代碼文件已壓縮。
另一方面,在兩個構建器中使用相同的資產來構建網站布局時,我們對最終的網站速度有些不滿意。儘管可以使用不同的技術對其進行優化,但是它比使用WPBakery構建的未優化網站要慢。
與WPBakery相比,Beaver Builder最初的價格似乎很高。但是,如果您認為WPBakery是一次性使用許可證,並且Beaver Builder提供了無數個許可的站點,則價格合理。
Elementor頁面生成器
Elementor是具有超過3,000,000安裝的頁面生成器,並且是當今最受歡迎的WordPress頁面構建器之一。它提供免費和高級選項。
它的免費版本包含30多個元素以及我們用來構建測試網站的拖放功能。
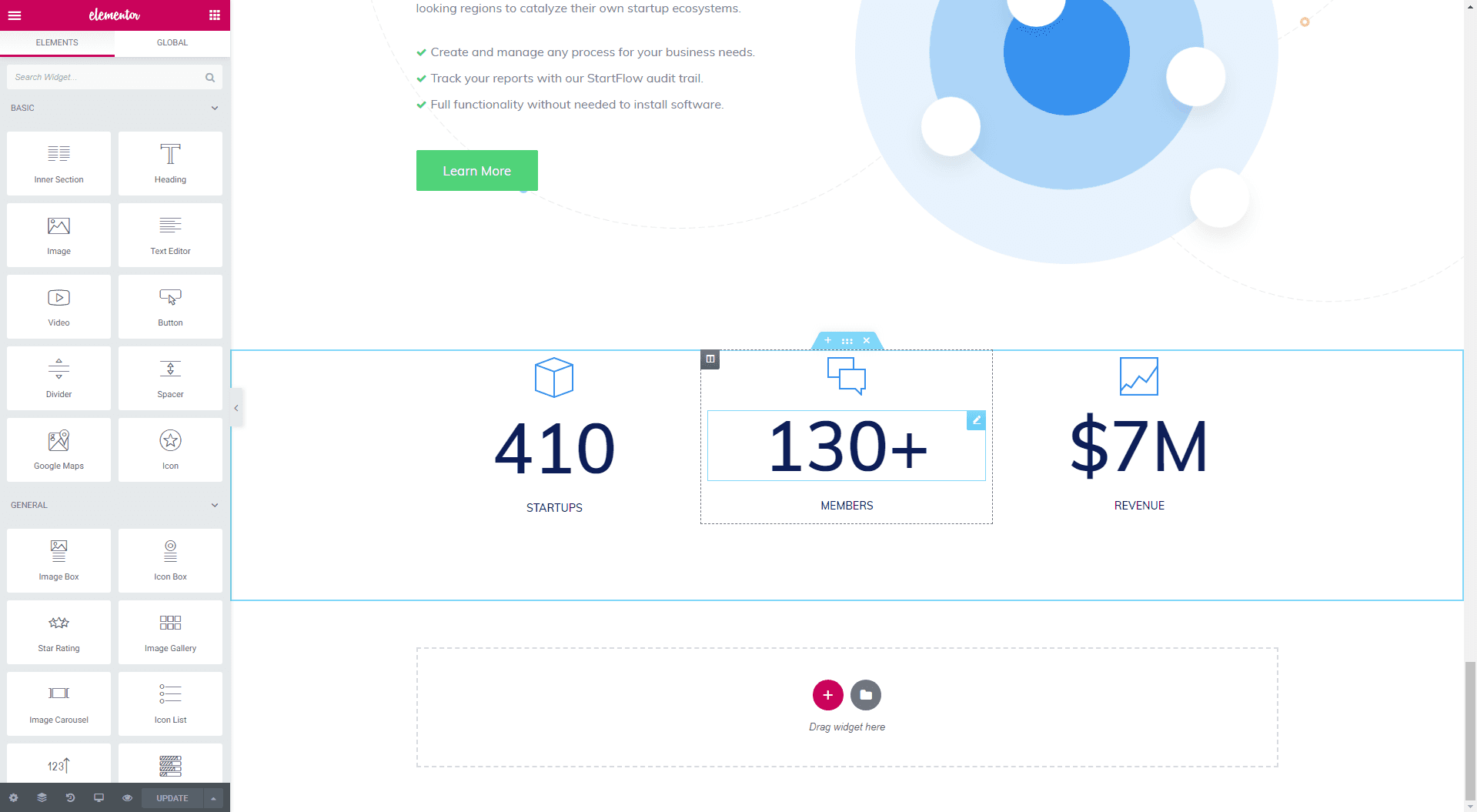
Elementor的易用性和自定義
使用Elementor頁面構建器進行設計時,我們在默認的Hello Elementor主題上使用了頁面構建器的免費版本。
“ Hello Elementor”是最快的Elementor主題,加載速度不到1秒。然而,儘管如此,該主題還是相當空洞的,並且沒有為構建網站提供許多啟動選項,這對於初學者而言可能沒有用。

與Wpbakery不同,Elementor對於初學者來說更快、更簡單。在構建網格時,我們發現的唯一問題是免費版本極為有限。我們無法在免費版本中添加幾行CSS。
與之前的一樣,Elementor可以選擇保存節和元素。Elementor的好處是它使您可以直接在文本位於前端的位置上編寫文本。這樣可以加快輸入內容的過程,並節省在前端工作時的時間。

我們最喜歡的功能是為開發人員提供的詳細文檔,您可以在其中找到創建自定義元素或小部件以及記錄的PHP掛鈎所需的一切。
但是,當我們從初學者的角度進行此測試時,我們再次發現缺少自定義頁眉和頁腳的選項,就像前面的頁面構建器一樣。
我們在Elementor中發現的一件事是不受控制的滾動。當我們處於頁面底部時,滾動條將我們拉到了其他部分。測試幾分鐘後真的很煩。同時擁有前端和後端編輯器很高興,但是,滾動問題可能會影響有效實施更大的項目。
Elementor常規元素的可用性
如前所述,Elementor在免費版本中帶有30多個基本元素,與我們在本文中檢查的前兩個頁面構建器相比,這是標準的。
與前面的生成器相似,沒有對完成我們的設計至關重要的輪播元素 。Elementor確實有一個很棒的社區,由於有大量專門為Elementor製作的主題和附加組件,因此使事情變得更容易。

Elementor中元素的響應性和最終布局
元素的響應能力和最終布局是不錯的,在使我們的測試網站具有響應能力和移動就緒性的同時,我們沒有發現大問題。例如,我們可以分別為移動設備、平板電腦和台式機定義文本大小,邊距和元素的填充。
我們特別喜歡的功能之一是圖像響應度調整。您可以為每種分辨率定義不同的圖像,這很有用。
總體網格縮放確實非常好,我們不需要進行太多自定義即可確保在移動設備上擁有完美的外觀。
Elementor中生成的代碼的語義
與Beaver Builder一樣,Elementor可以選擇影響網站語義的選項。經我們審核,禁用時,生成的代碼是100%乾淨的。
我們真正喜歡Elementor的地方在於,它將布局以JSON格式保存在與文章和頁面關聯的單獨的Elementor數據字段中,同時還將內容的副本保存在數據庫的核心文章內容字段中。這使搜索引擎可以查看乾淨的語義HTML標記。
網站速度和 Elementor 速度
構建器本身是快速的,從這個角度來看,它提供了很好的用戶體驗。在頁面前端,根據Pagely的比較分析,它以489ms的加載時間擊敗了其他頁面構建器。
我們自己的比較證實了它在前端和後端的速度。根據Google Page Insights,我們測試網站的速度(使用與前面的生成器相同的資產)以1.6秒的加載時間結束,從而將我們帶入了“一般”網站的前列。
當然,當構建一個真實的網站時,需要實施適當的優化技術。出於此審查的目的,我們真的很驚訝Elementor在沒有任何優化下的速度。
Elementor文檔質量
Elementor文檔可能是迄今為止我們所見過的最好的文檔。它包括視頻教程,可為初學者建立知識庫,同時為開發人員提供詳細的文檔。
由於界面本身很直觀,因此我們沒有發現需要跳到我們建立的示例網站上的基本需求文檔。
Elementor與流行插件的兼容性
與Beaver一樣,Elementor的兼容插件列表也很不錯。它支持Yoast、Adobe字體,Google字體和WooCommerce,這對於我們的測試網站至關重要。
安裝後,所有插件均可無縫運行。
Elementor完整版價格
與Beaver Builder類似,Elementor帶有三個高級軟件包和一個免費版本。個人許可證的價格為每年49美元,包含30多種元素和300多種Pro模板。真正使它與眾不同的是WooCommerce構建器和彈出窗口構建器。
如果您想開發3個網站,則每年需要花費$99。每年199美元,即可在100個網站上安裝。
Elementor特別集成到營銷部門,在其專業版中提供了許多與流行的營銷工具和表單構建器的集成。
Elementor頁面構建器小結
與Beaver Builder和WPBakery頁面構建器相比,Elementor迄今為止提供了最快的輸出。這是選擇頁面構建器時的重要因素。
但是,使用Elementor的用戶體驗不如使用Beaver Builder時令人滿意。與Beaver Builder和WPBakery相似,需要使用自定義元素來完成我們的設計。
我們真正喜歡的一件事是能夠從後端角度進行自定義,並為開發人員提供了詳細的文檔。
3個生成器的最終比較
當我們通過簡單的一頁網站開發比較這三個頁面構建器時,我們可以得出結論,他們每個都有其優缺點。那麼如何決定哪一個最好呢?
我們將結論分解為一個簡單的比較表。根據我們在這個小項目中的經驗,我們將根據之前定義的標準對它們進行排名。

在比較了這三個構建器之後,我們得出結論,與WPBakery相比,Beaver和Elementor是頁面構建器的更好選擇。
Beaver Builder在幾乎所有方面都表現出色,除了最終網站頁面的加載時間不太好。但如果您使用一些優化技術來加快網站速度,那麼Beaver Builder仍然是一個不錯的選擇。
當查看語義時,另一個重要方面,Beaver Builder和Elementor比WPBakery更好,因為它們產生100%乾淨的代碼。
Elementor在開發人員文檔和有關如何進行更多後端自定義的指南方面表現出色,使其成為經驗豐富的用戶的理想選擇。
Beaver Builder提供了最直觀的UI,並且使用它是一種愉快的體驗。與 Elementor 或WPBakery相比,使用Beaver Builder構建測試布局所需的時間更少。
WPBakery是第三種選擇,特別是對於初學者。我們的建議是使用Beaver或Elementor。