WordPress 6.2 BETA現已發布,就像每次我們決定在正式發布之前測試新功能一樣。
WordPress 6.2 將是 2023 年的第一個重大更新,並定於2023年3月28日正式發布。
由於這是 WordPress 6.2 的測試版,我們將要討論的一些功能和改進可能不會出現在最終版本中。
如果您想嘗試 WordPress 6.2 BETA 中包含的功能和改進,那麼您可以通過安裝WordPress Beta Tester 插件來實現。
我們不建議在實時/生產站點上安裝此插件。因此,最好的選擇是在本地站點上使用它。
好了,開始簡要介紹了 WordPress 6.2 BETA 中包含的新功能。

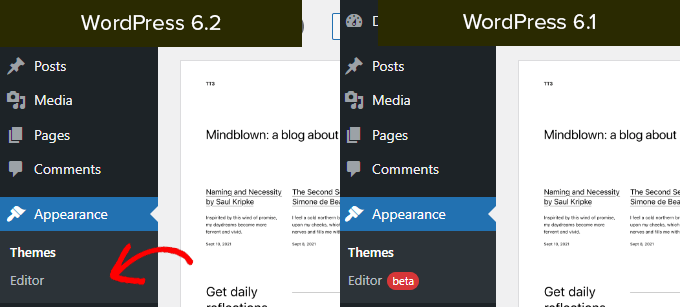
完整的網站編輯器來自測試版
WordPress中新的完整站點編輯器功能將在WordPress 6.2的最終版本中推出測試版。

這完成了WordPress開發路線圖的重要組成部分。
站點編輯器功能現在很穩定,社區可以創建基於塊的主題並嘗試自己的 WordPress 網站、插件或主題。
注意:完整的站點編輯器可用於支持此功能的塊主題。即使您使用的是具有啟用塊的主題的較舊的經典編輯器,您也可以嘗試一下。
瀏覽並選擇要編輯的模板
以前,站點編輯器默認加載主題的主頁模板。這讓許多初學者想知道他們需要編輯哪個模板或模板部分。
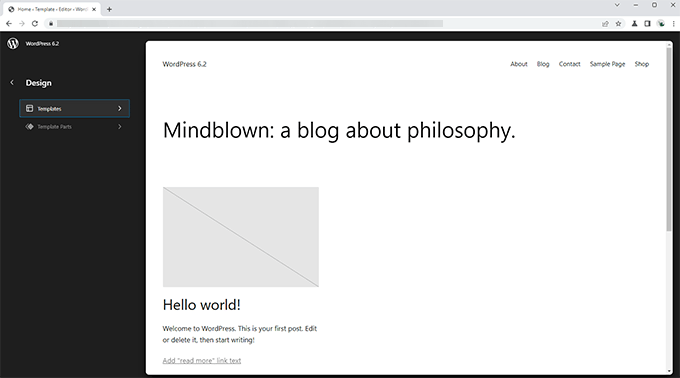
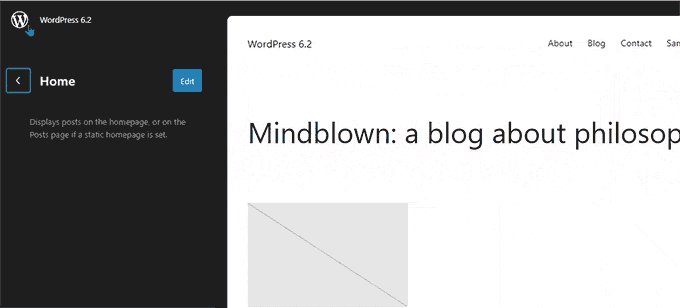
在WordPress 6.2中,站點編輯器將首先加載模板預覽窗口。從這裡,您可以瀏覽不同的模板並查看其外觀的預覽。

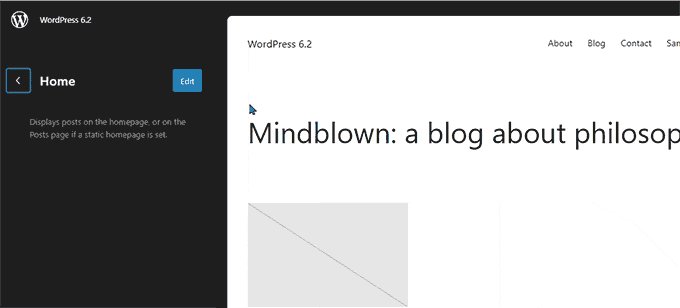
然後,您只需單擊“編輯”按鈕即可開始處理所選模板。
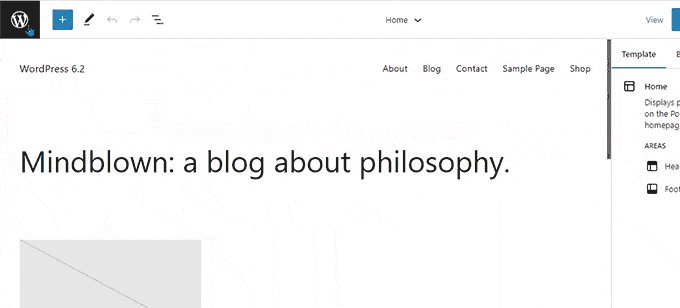
完成模板編輯後,不要忘記單擊“保存”按鈕以使更改生效。
之後,您可以單擊屏幕左上角的WordPress徽標以恢復模板瀏覽器側邊欄。

現在,如果您需要編輯其他模板,則可以從此處選擇它。否則,您只需再次單擊WordPress徽標並退出站點編輯器即可。
將自定義 CSS 添加到主題或特定塊
在最近的幾個WordPress版本中,網站編輯器隱藏了“主題定製器”,這使得用戶難以將自定義CSS添加到他們的主題中。
WordPress 6.2將允許用戶切換到“樣式”面板並從菜單中選擇“自定義CSS”。

從這裡,用戶將能夠保存適用於其整個主題的自定義 CSS。
如果要保存僅適用於特定塊的自定義 CSS,該怎麼辦?
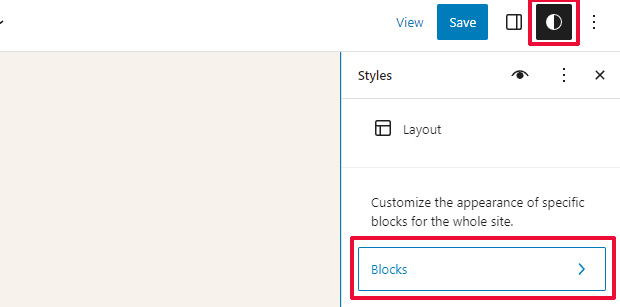
WordPress 6.2還允許您為特定塊添加自定義CSS。在“樣式”面板中,單擊“塊”菜單。

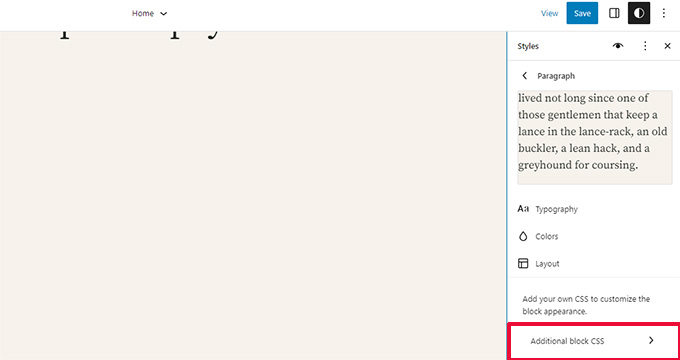
在下一個屏幕上,您將看到塊列表。只需單擊要應用自定義CSS的塊即可。
在塊樣式下,單擊“其他 CSS”選項卡。

如果您想有條件地添加CSS或將自定義樣式保留在主題特定設置之外,那麼我們建議您使用免費的WPCode插件.
新增和改進的導航菜單
對於用戶來說,在整個站點編輯器中添加導航菜單有點困難。WordPress 6.2將嘗試通過改進用戶在使用站點編輯器時創建和管理菜單的方式來解決此問題。
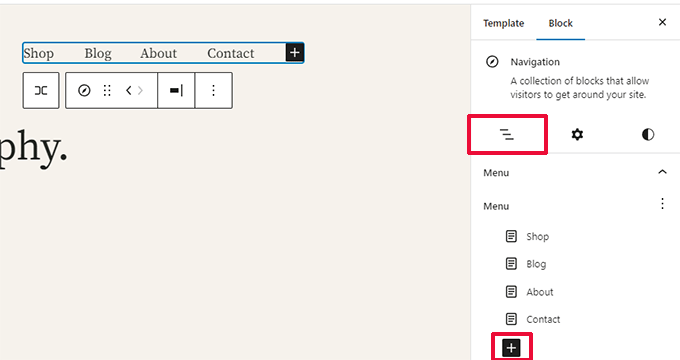
首先,您現在可以在導航塊下的子面板中添加、刪除和編輯菜單項,而不是內聯編輯菜單項。

從這裡,您可以通過單擊添加塊(+)按鈕來添加新的菜單項。您也可以拖放菜單項以重新排列它們。
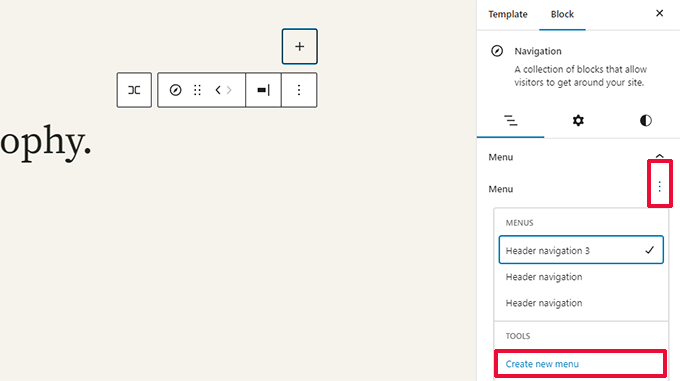
想要創建新的空白菜單或重新加載舊菜單?只需單擊三點菜單,然後選擇您之前創建的菜單或創建一個新菜單。

用於指示正在編輯的模板部件的顏色
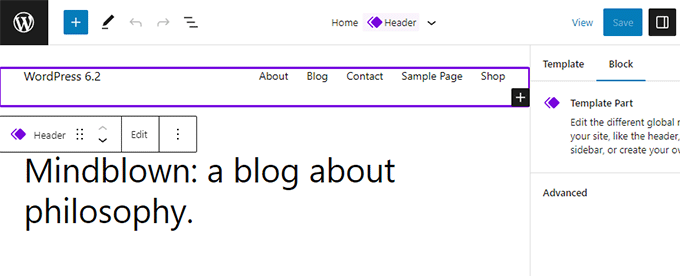
WordPress 6.2還將突出顯示您正在編輯的模板部分,並且該更改將在側面的全球範圍內進行。
該元素將以某種顏色作為邊框,並附加一個模板部件圖標。

這將幫助用戶意識到,他們現在不是編輯特定頁面或帖子,而是編輯模板部件,此更改也會影響其網站上的其他頁面。
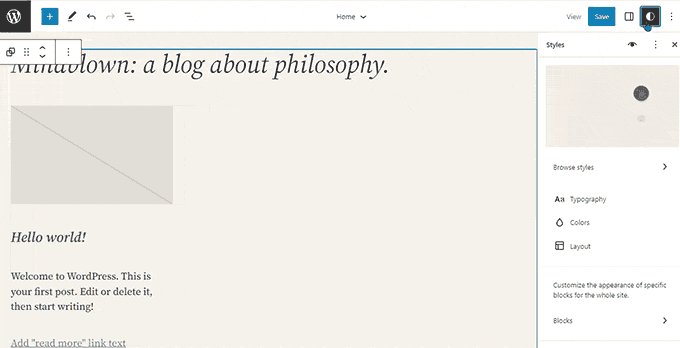
查看樣式書中所有塊的樣式
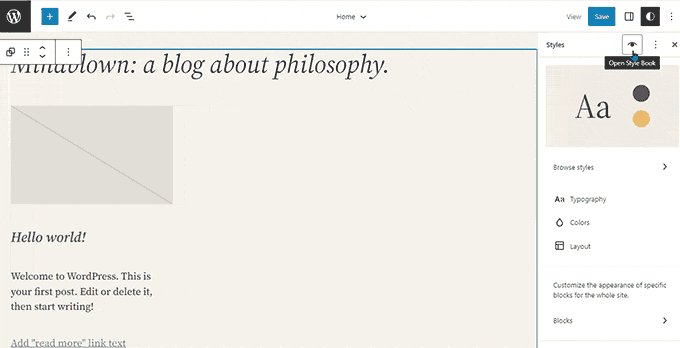
WordPress 6.2中的網站編輯器將附帶一個“樣書”。只需切換到“樣式”面板,然後單擊樣式簿圖標。
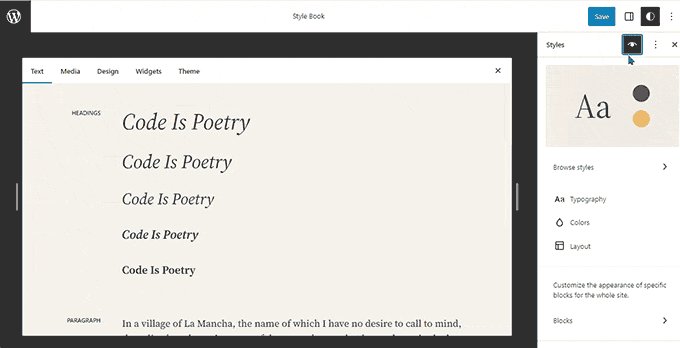
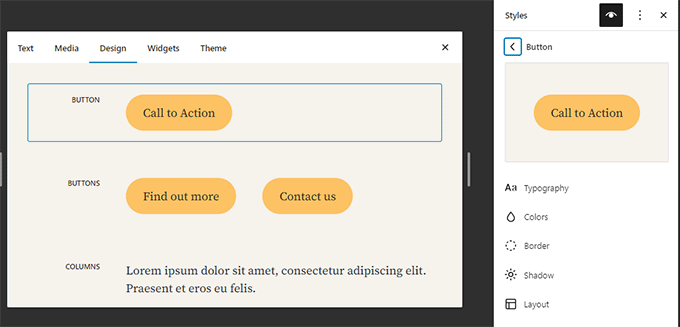
這將向您顯示所有塊,以及它們在您的主題中的樣式。

通過這種方式,您可以更快地找到塊,然後單擊以直接對其進行編輯。
之後,您可以更改其外觀和樣式,並根據自己的要求對其進行自定義。

複製和粘貼塊樣式
現在,編輯塊樣式和外觀變得更加容易,因此需要輕鬆複製和粘貼這些樣式。
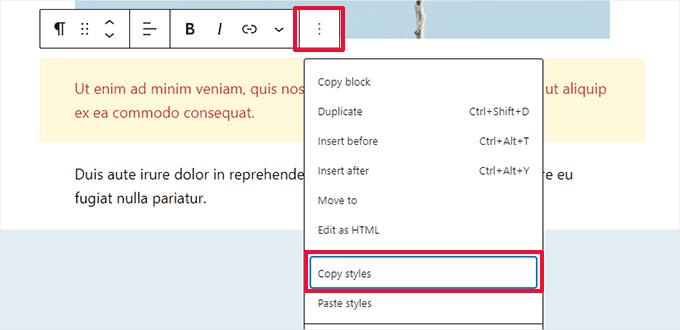
WordPress 6.2將允許您通過單擊塊選項然後選擇“複製樣式”來簡單地複製塊樣式。

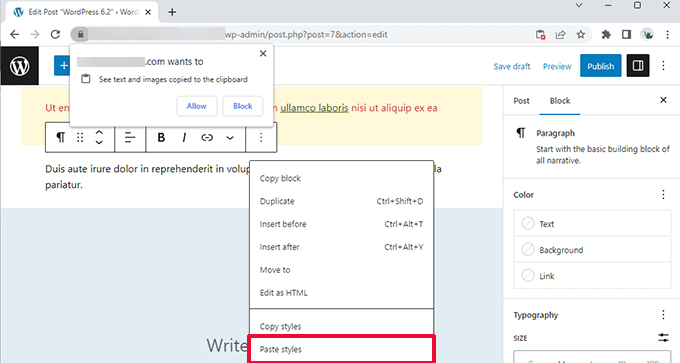
之後,您可以單擊以編輯其他塊,然後從塊選項中選擇“粘貼樣式”。
您的瀏覽器將請求允許您的網站查看剪貼板的內容。您需要單擊“允許”繼續。

經典微件作為塊主題中的模板零件導入
具有經典微件主題的用戶在切換到塊主題時丟失了舊版微件。WordPress 6.2 將通過在切換主題時將舊小部件轉換為特殊的模板部件來提供很好的後備。
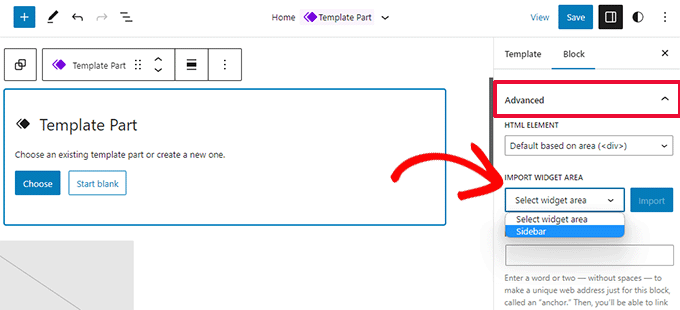
您需要進入站點編輯器並編輯要導入小部件的模板。之後,通過單擊添加新塊按鈕(+)創建新的模板零件。

在模板部件設置面板中,單擊“高級”選項卡將其展開,您將找到從上一個主題導入小部件區域的選項。
用於塊設置和樣式的單獨子面板
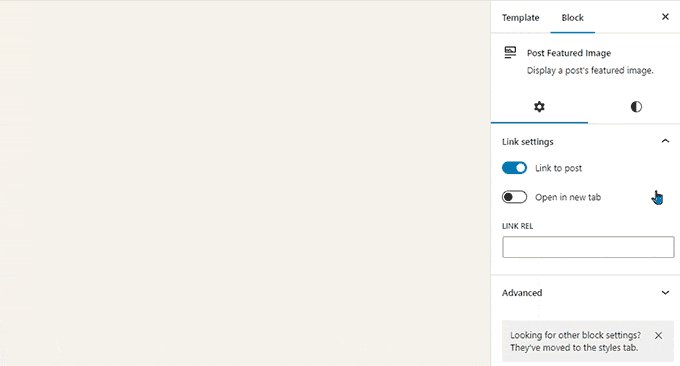
在WordPress 6.2中,編輯器將顯示一個塊的兩個子面板。一個用於塊設置,另一個用於樣式。
這將幫助用戶了解如果他們想要更改塊的外觀,他們需要查看的位置。

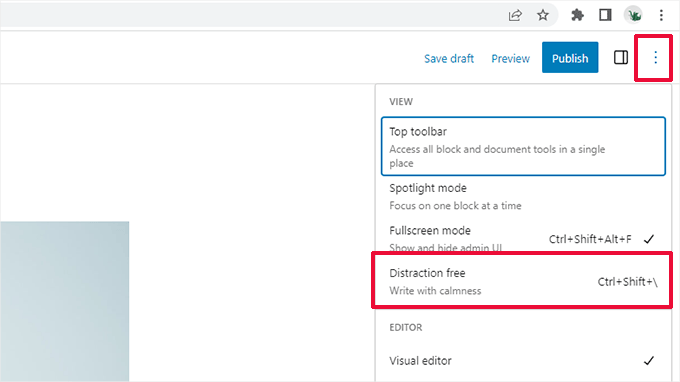
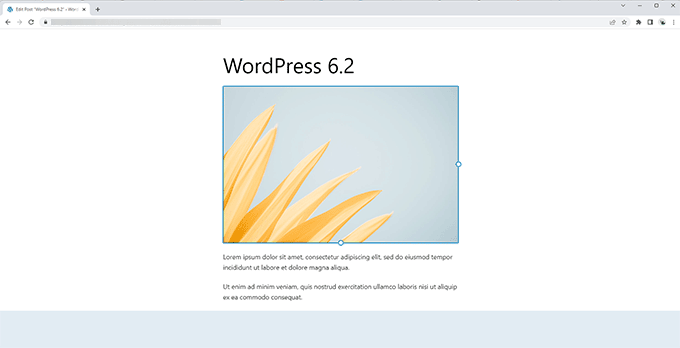
引入了新的無干擾模式
從歷史上看,WordPress一直提供隱藏帖子編輯器屏幕上格式按鈕和工具欄的選項。
但是,WordPress 5.4默認使編輯器全屏顯示。這允許用戶擁有更乾淨的書寫界面,但沒有無干擾模式。
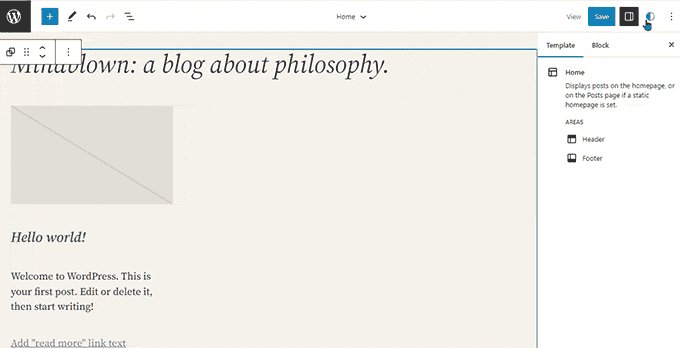
WordPress 6.2將解決這個問題,並將帶有一個完全乾凈和平靜的無干擾模式。用戶將能夠從編輯器設置中選擇它。

選擇後,無干擾模式將隱藏所有編輯器控件元素。
正如您在下面看到的,工具欄、側面板和頂部欄無處可見。

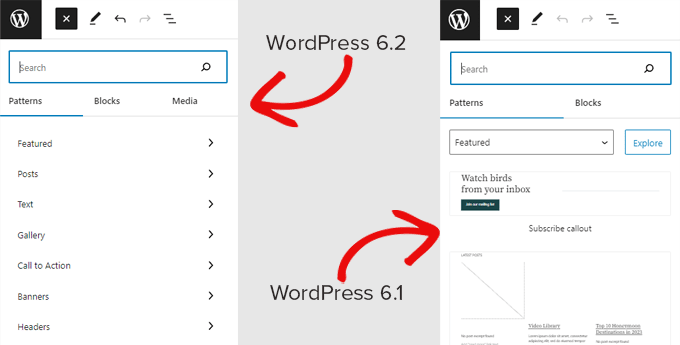
使用新類別改進了圖案插入
WordPress 6.2將簡化圖案插入面板。它不會顯示預覽和類別下拉菜單,而是首先顯示類別。

為頁眉和頁腳部分添加了兩個新的模式類別。
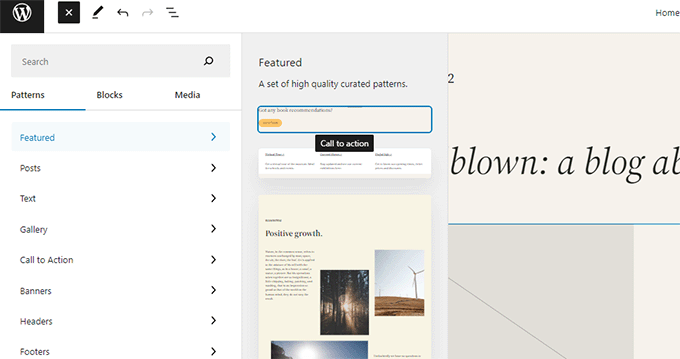
單擊類別將顯示您可以使用的可用模式。

然後,您只需單擊即可將圖案插入模板並開始編輯。
雜項更改
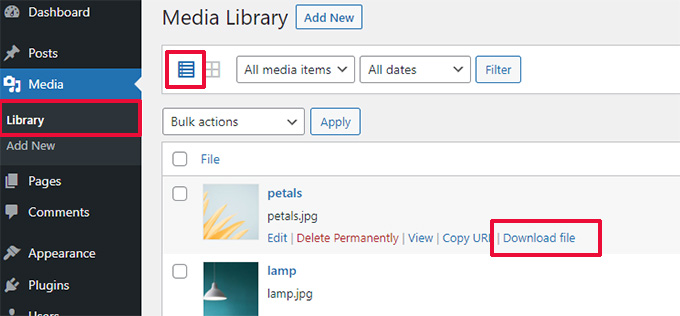
媒體文件的下載鏈接 – 媒體屏幕現在將在列表視圖中顯示下載文件鏈接。

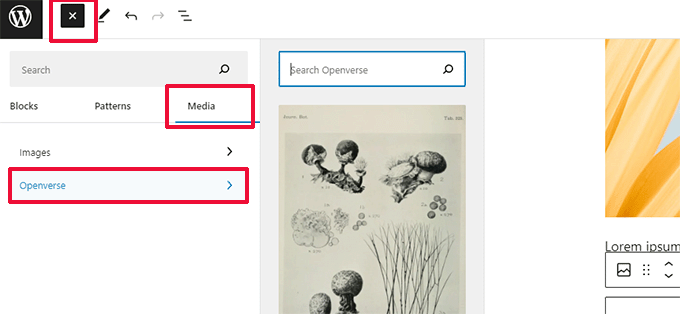
Openverse集成以添加免費圖像 – Openverse提供免版稅的開源圖像。
使用WordPress 6.2,用戶將能夠從“添加新”面板中查找和添加這些圖像。

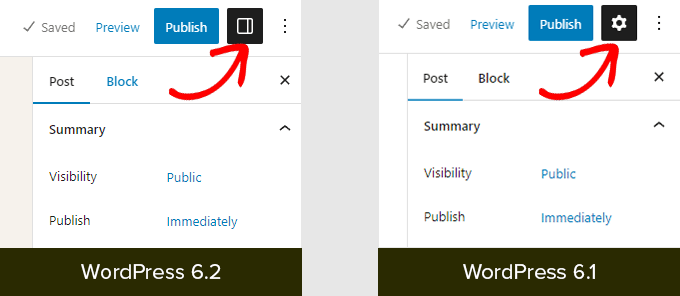
設置面板的新圖標 – 用於顯示設置面板的圖標以前使用齒輪圖標。
它現在用面板圖標表示。

引擎蓋下的變化
WordPress 6.2中有大量針對開發人員的更改。以下是您將在更新中找到的一些更改:
- 通過移動目錄而不是複製目錄來加快更新速度。(詳情)
- 引入了一個新的 switch_to_user_locale() 函數。(詳情)
- 僅在內容更改時創建自動保存修訂。(詳情)
- 向使用樣式變體的主題添加樣式變體標籤。(詳情)
總體而言,WordPress 6.2 beta 1包括292項增強功能,編輯器的354個錯誤修復以及WordPress 6.2核心的195個票證。