WordPress 6.2 BETA现已发布,就像每次我们决定在正式发布之前测试新功能一样。
WordPress 6.2 将是 2023 年的第一个重大更新,并定于2023年3月28日正式发布。
由于这是 WordPress 6.2 的测试版,我们将要讨论的一些功能和改进可能不会出现在最终版本中。
如果您想尝试 WordPress 6.2 BETA 中包含的功能和改进,那么您可以通过安装WordPress Beta Tester 插件来实现。
我们不建议在实时/生产站点上安装此插件。因此,最好的选择是在本地站点上使用它。
好了,开始简要介绍了 WordPress 6.2 BETA 中包含的新功能。

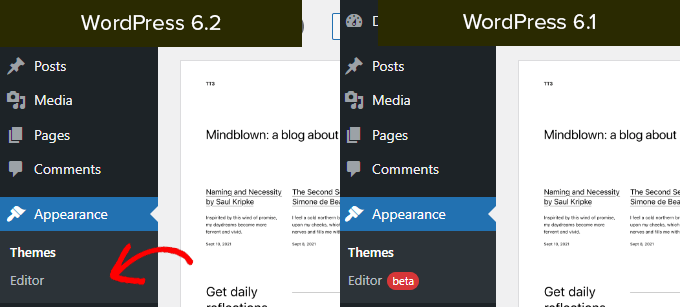
完整的网站编辑器来自测试版
WordPress中新的完整站点编辑器功能将在WordPress 6.2的最终版本中推出测试版。

这完成了WordPress开发路线图的重要组成部分。
站点编辑器功能现在很稳定,社区可以创建基于块的主题并尝试自己的 WordPress 网站、插件或主题。
注意:完整的站点编辑器可用于支持此功能的块主题。即使您使用的是具有启用块的主题的较旧的经典编辑器,您也可以尝试一下。
浏览并选择要编辑的模板
以前,站点编辑器默认加载主题的主页模板。这让许多初学者想知道他们需要编辑哪个模板或模板部分。
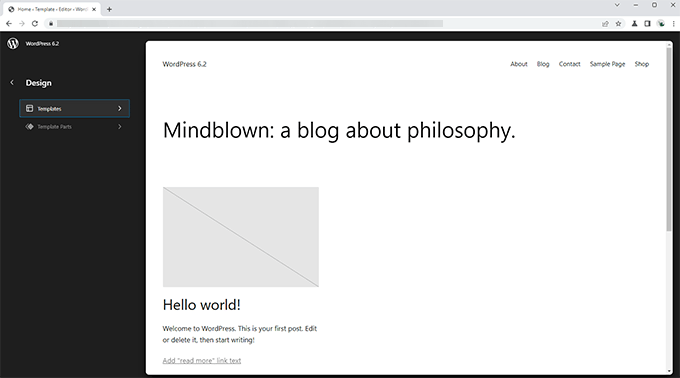
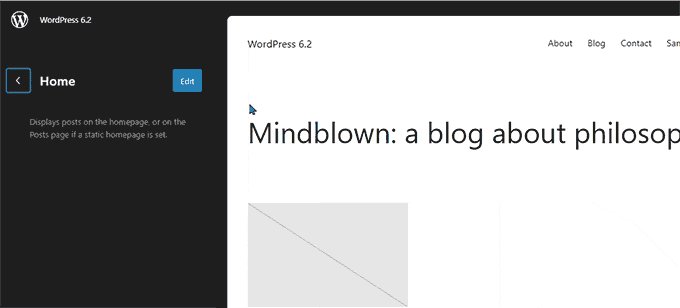
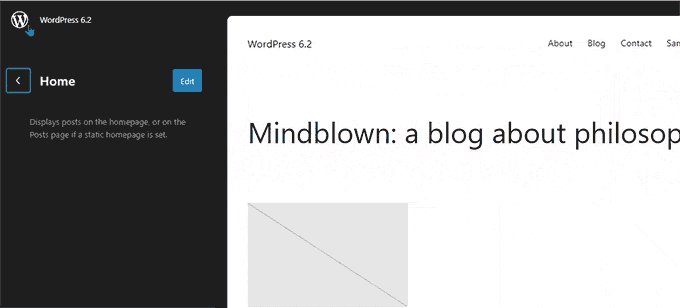
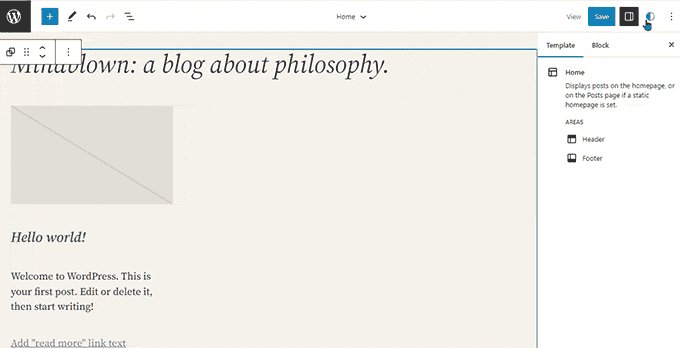
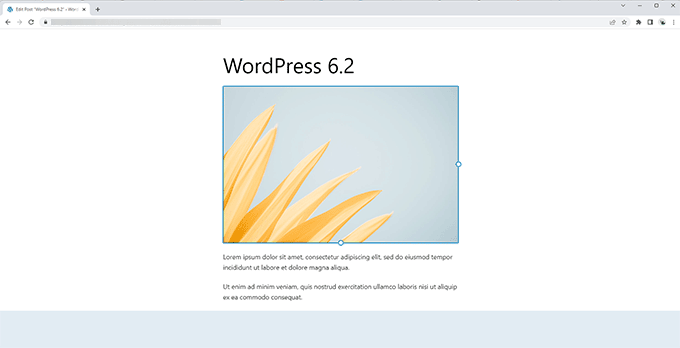
在WordPress 6.2中,站点编辑器将首先加载模板预览窗口。从这里,您可以浏览不同的模板并查看其外观的预览。

然后,您只需单击“编辑”按钮即可开始处理所选模板。
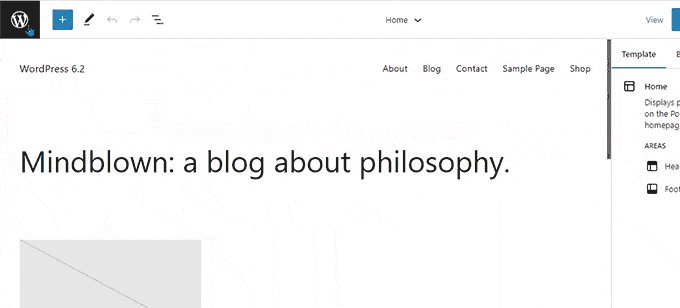
完成模板编辑后,不要忘记单击“保存”按钮以使更改生效。
之后,您可以单击屏幕左上角的WordPress徽标以恢复模板浏览器侧边栏。

现在,如果您需要编辑其他模板,则可以从此处选择它。否则,您只需再次单击WordPress徽标并退出站点编辑器即可。
将自定义 CSS 添加到主题或特定块
在最近的几个WordPress版本中,网站编辑器隐藏了“主题定制器”,这使得用户难以将自定义CSS添加到他们的主题中。
WordPress 6.2将允许用户切换到“样式”面板并从菜单中选择“自定义CSS”。

从这里,用户将能够保存适用于其整个主题的自定义 CSS。
如果要保存仅适用于特定块的自定义 CSS,该怎么办?
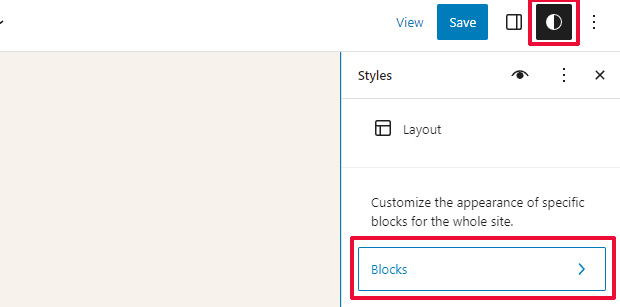
WordPress 6.2还允许您为特定块添加自定义CSS。在“样式”面板中,单击“块”菜单。

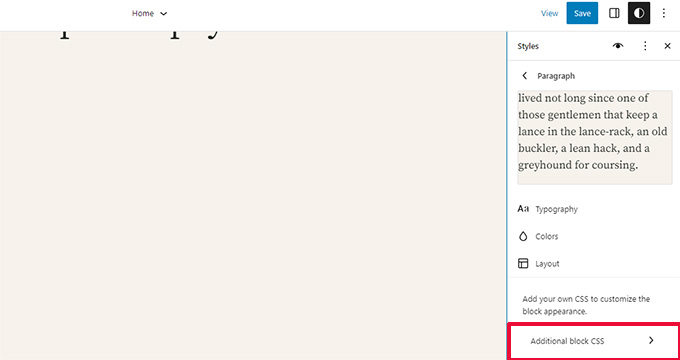
在下一个屏幕上,您将看到块列表。只需单击要应用自定义CSS的块即可。
在块样式下,单击“其他 CSS”选项卡。

如果您想有条件地添加CSS或将自定义样式保留在主题特定设置之外,那么我们建议您使用免费的WPCode插件.
新增和改进的导航菜单
对于用户来说,在整个站点编辑器中添加导航菜单有点困难。WordPress 6.2将尝试通过改进用户在使用站点编辑器时创建和管理菜单的方式来解决此问题。
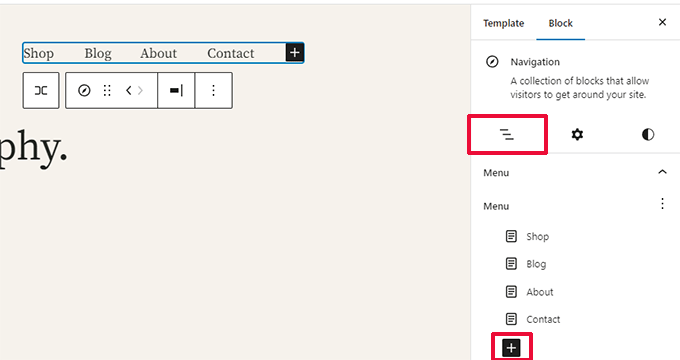
首先,您现在可以在导航块下的子面板中添加、删除和编辑菜单项,而不是内联编辑菜单项。

从这里,您可以通过单击添加块(+)按钮来添加新的菜单项。您也可以拖放菜单项以重新排列它们。
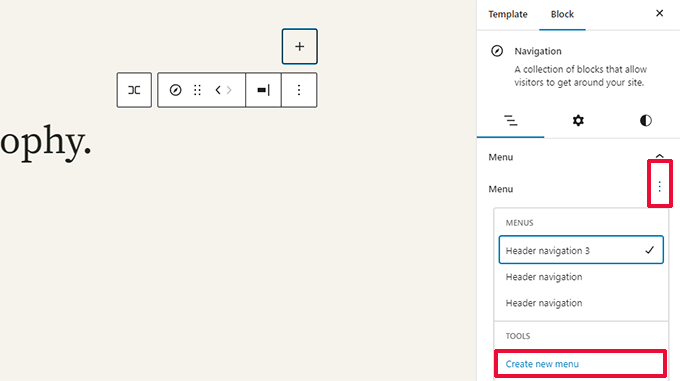
想要创建新的空白菜单或重新加载旧菜单?只需单击三点菜单,然后选择您之前创建的菜单或创建一个新菜单。

用于指示正在编辑的模板部件的颜色
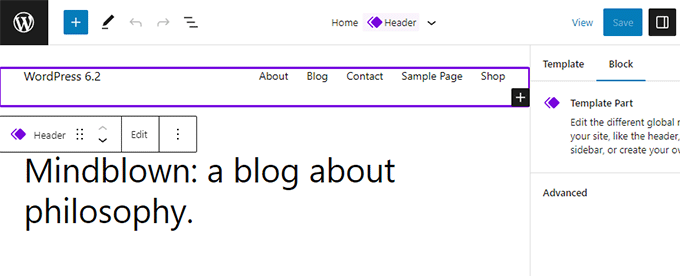
WordPress 6.2还将突出显示您正在编辑的模板部分,并且该更改将在侧面的全球范围内进行。
该元素将以某种颜色作为边框,并附加一个模板部件图标。

这将帮助用户意识到,他们现在不是编辑特定页面或帖子,而是编辑模板部件,此更改也会影响其网站上的其他页面。
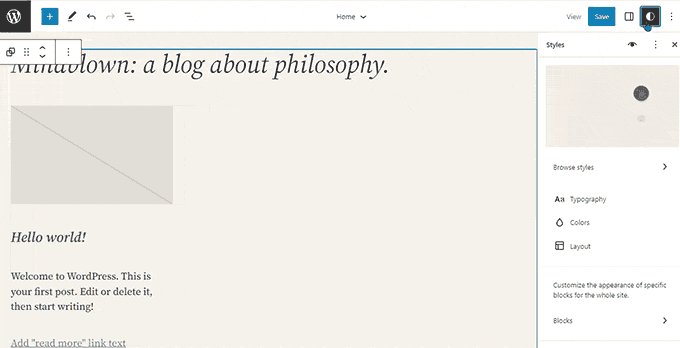
查看样式书中所有块的样式
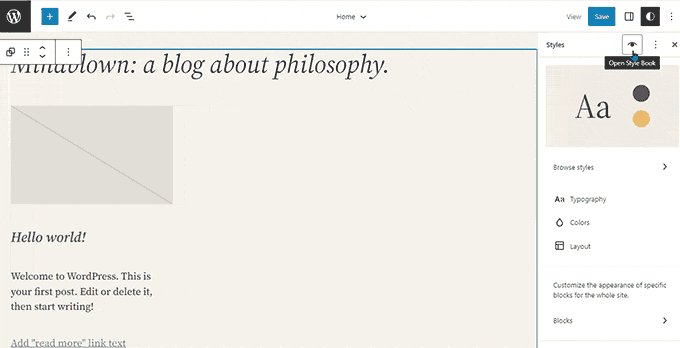
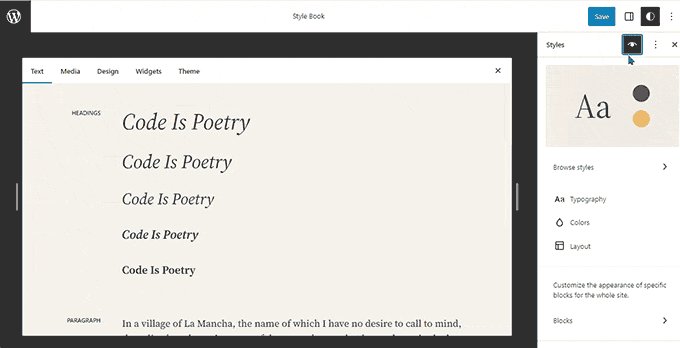
WordPress 6.2中的网站编辑器将附带一个“样书”。只需切换到“样式”面板,然后单击样式簿图标。
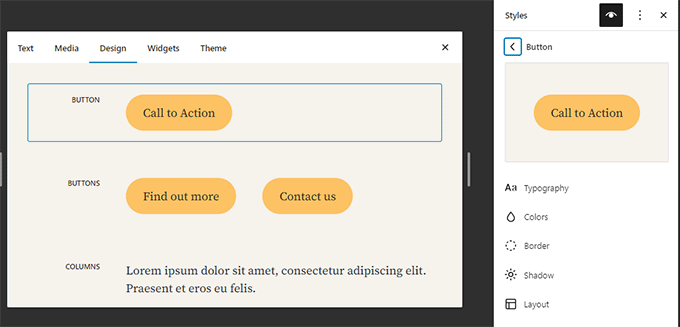
这将向您显示所有块,以及它们在您的主题中的样式。

通过这种方式,您可以更快地找到块,然后单击以直接对其进行编辑。
之后,您可以更改其外观和样式,并根据自己的要求对其进行自定义。

复制和粘贴块样式
现在,编辑块样式和外观变得更加容易,因此需要轻松复制和粘贴这些样式。
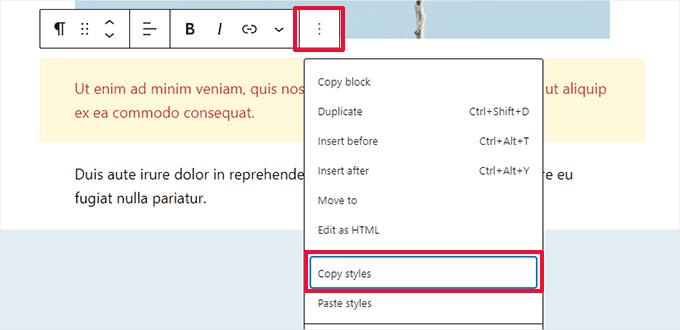
WordPress 6.2将允许您通过单击块选项然后选择“复制样式”来简单地复制块样式。

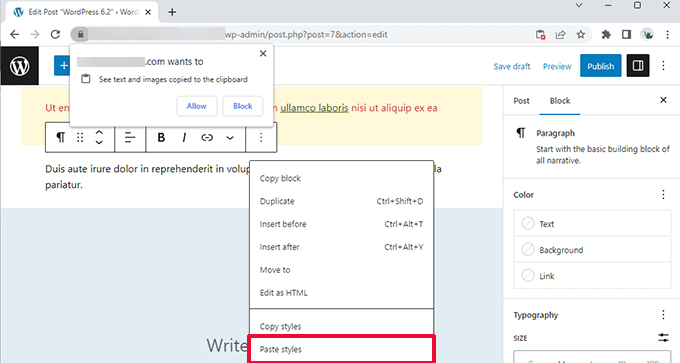
之后,您可以单击以编辑其他块,然后从块选项中选择“粘贴样式”。
您的浏览器将请求允许您的网站查看剪贴板的内容。您需要单击“允许”继续。

经典微件作为块主题中的模板零件导入
具有经典微件主题的用户在切换到块主题时丢失了旧版微件。WordPress 6.2 将通过在切换主题时将旧小部件转换为特殊的模板部件来提供很好的后备。
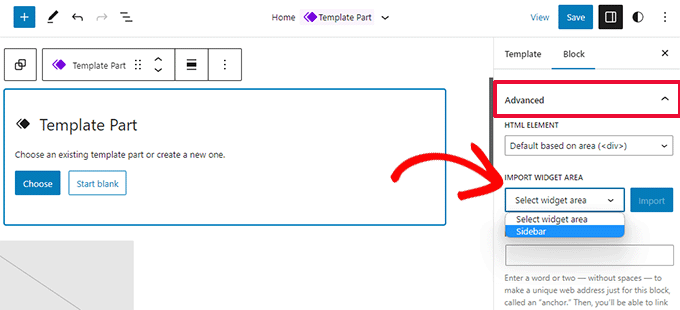
您需要进入站点编辑器并编辑要导入小部件的模板。之后,通过单击添加新块按钮(+)创建新的模板零件。

在模板部件设置面板中,单击“高级”选项卡将其展开,您将找到从上一个主题导入小部件区域的选项。
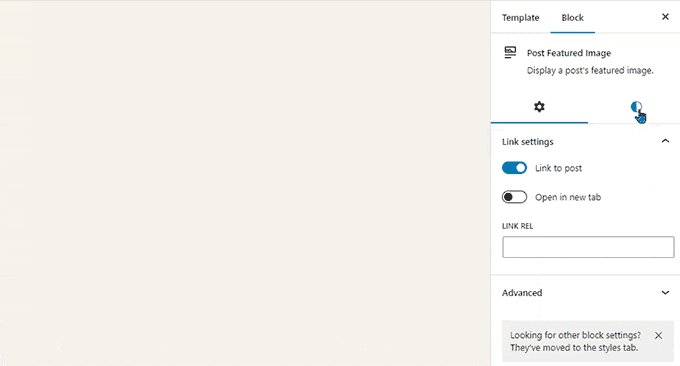
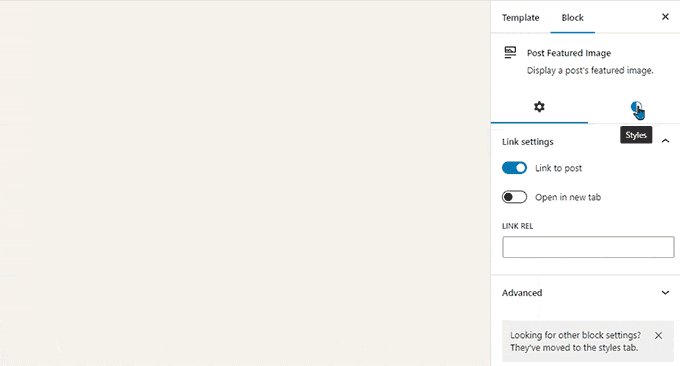
用于块设置和样式的单独子面板
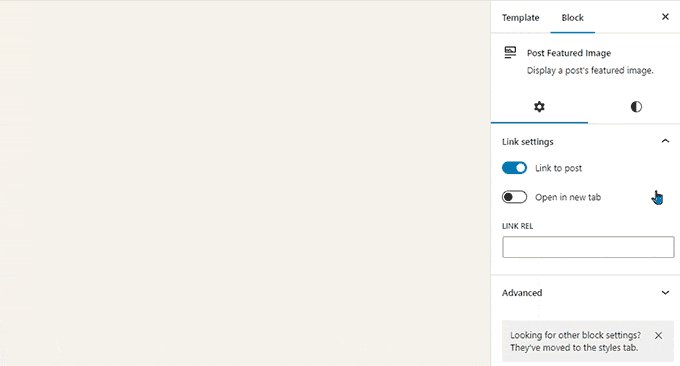
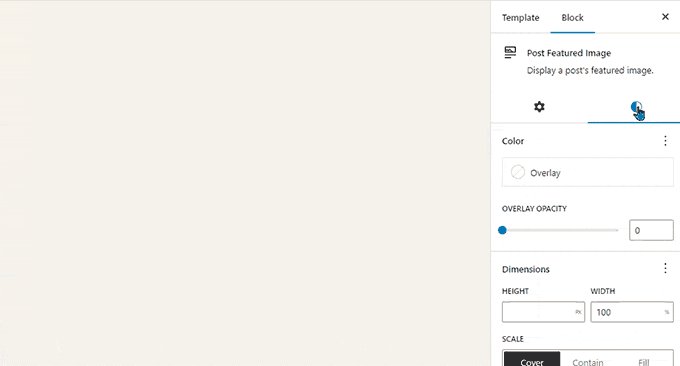
在WordPress 6.2中,编辑器将显示一个块的两个子面板。一个用于块设置,另一个用于样式。
这将帮助用户了解如果他们想要更改块的外观,他们需要查看的位置。

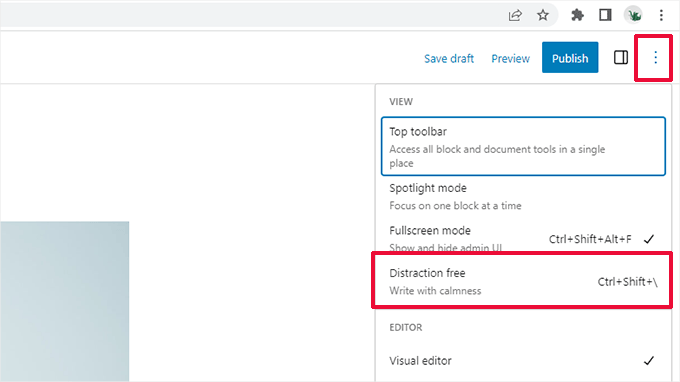
引入了新的无干扰模式
从历史上看,WordPress一直提供隐藏帖子编辑器屏幕上格式按钮和工具栏的选项。
但是,WordPress 5.4默认使编辑器全屏显示。这允许用户拥有更干净的书写界面,但没有无干扰模式。
WordPress 6.2将解决这个问题,并将带有一个完全干净和平静的无干扰模式。用户将能够从编辑器设置中选择它。

选择后,无干扰模式将隐藏所有编辑器控件元素。
正如您在下面看到的,工具栏、侧面板和顶部栏无处可见。

使用新类别改进了图案插入
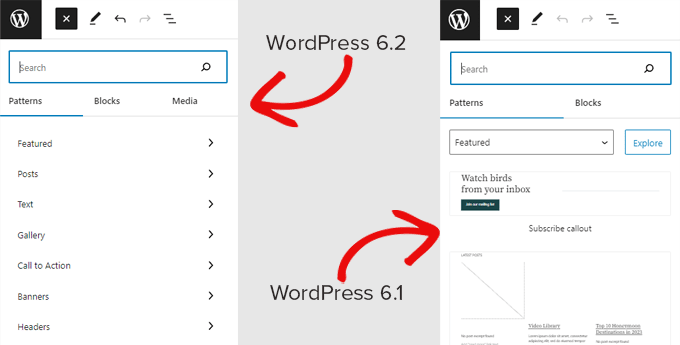
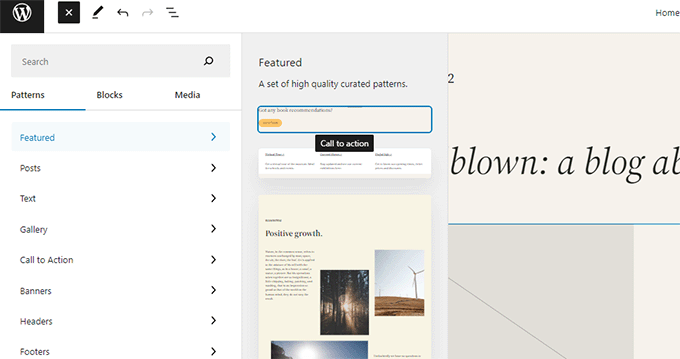
WordPress 6.2将简化图案插入面板。它不会显示预览和类别下拉菜单,而是首先显示类别。

为页眉和页脚部分添加了两个新的模式类别。
单击类别将显示您可以使用的可用模式。

然后,您只需单击即可将图案插入模板并开始编辑。
杂项更改
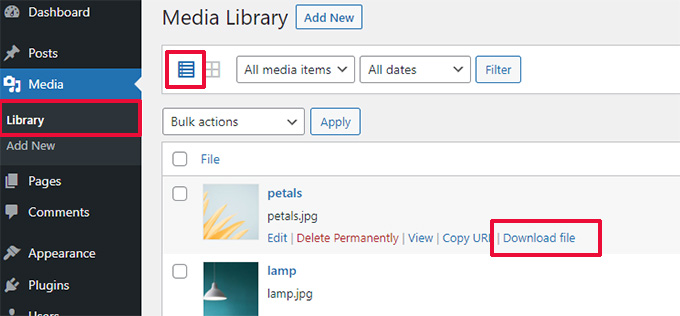
媒体文件的下载链接 – 媒体屏幕现在将在列表视图中显示下载文件链接。

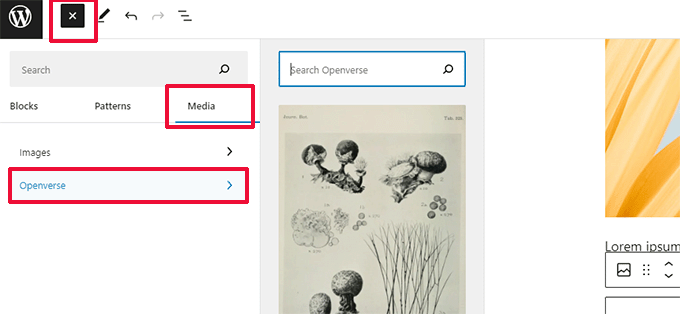
Openverse集成以添加免费图像 – Openverse提供免版税的开源图像。
使用WordPress 6.2,用户将能够从“添加新”面板中查找和添加这些图像。

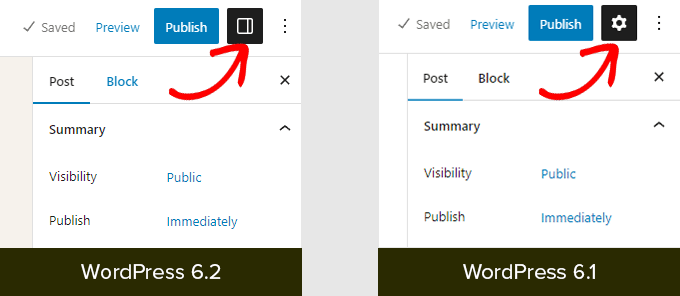
设置面板的新图标 – 用于显示设置面板的图标以前使用齿轮图标。
它现在用面板图标表示。

引擎盖下的变化
WordPress 6.2中有大量针对开发人员的更改。以下是您将在更新中找到的一些更改:
- 通过移动目录而不是复制目录来加快更新速度。(详情)
- 引入了一个新的 switch_to_user_locale() 函数。(详情)
- 仅在内容更改时创建自动保存修订。(详情)
- 向使用样式变体的主题添加样式变体标签。(详情)
总体而言,WordPress 6.2 beta 1包括292项增强功能,编辑器的354个错误修复以及WordPress 6.2核心的195个票证。